I am using Pulse Stacks in general on some Rapid Weaver 7 test pages I am working on but there are instances where I need to use the blocks syntax in areas where I cannot use a Pulse stack.
For example if I place {{block:text}} inside an editable text area within a Rapid Weaver stack and then in Pulse admin create a block named text.txt nothing actually happens when I edit the text.txt block.
Has anyone any idea what I might be doing wrong?
Hi, using tags is not supported inside the RapidWeaver Stacks.
Thanks for that info I wasn’t aware of that - it’s a shame though. I guess I’ll have to use Easy CMS instead as that does allow it.
If you could explain in detail what you want, maybe I can help you.
You want to have some kind of Macro functionality, where text all over the RapidWeaver PHP document is replaced with text edited inside Pulse CMS? Can you give me an example?
In Foundation there is stack named Card. In that stack there is a header then a circle to place an image and then a paragraph area. It is these areas I would like to edit with Pulse.
If you look at this test page I have uploaded and look under the “where dreams come alive” headline you can see the cards.
http://bailey-cox.co.uk/home-alt/
-
This is Foundry, not Foundation.
-
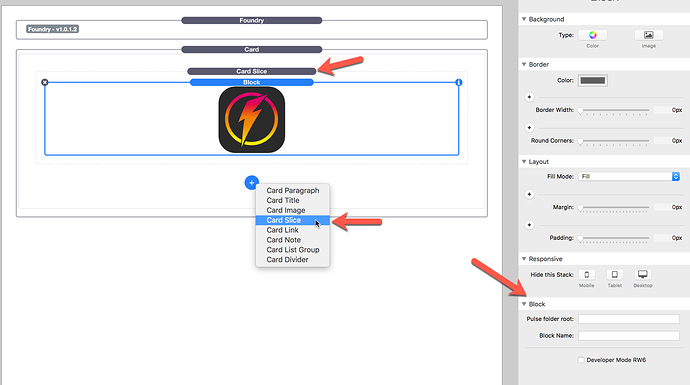
Why not adding a Card Slice Container Stack, and add there the Block Stack?
Thanks for that. Sorry it should have read Foundry - my typo. The card slice certainly works but it still looks like I wouldn’t be able to apply a Pulse edit to the header in the card or change the image.
No, but the image thing will also not work with Easy CMS.
I guess in the future it will also be possible to use {{tags}} in RapidWeaver directly.
Thanks for the help Jannis - much appreciated.
This topic was automatically closed after 12 hours. New replies are no longer allowed.