Hi,
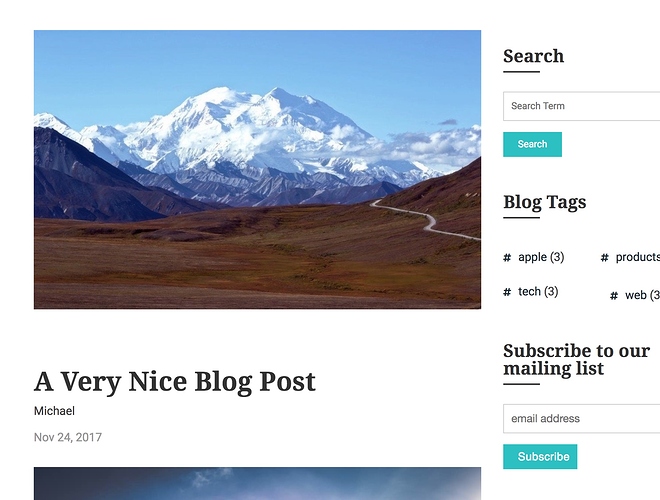
when I watch a page on safari the blog post had a little space between the left side of the browser …perfect.
also the admin username …
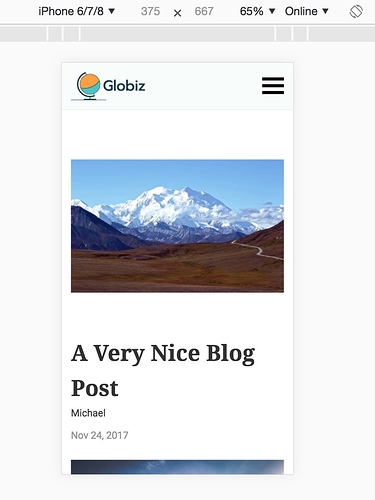
But on a preview on a iPhone only the text and the heading had a space between the display …
the admin name is direct on the left side of the display …
is there a way to change this ?
thanks tom
Thanks @tom2 - this is probably easy to achieve with a little CSS for iPhone view
Can you share a site link?
Can you explain a little more on this one? thanks
Desktop
Mobile
Update - we can get this into 5.2.3 if can pin down the issue 
Hi @pulsecms
Thanks for your answer and sorry for the delay. Hard to explain for me. The page is not online at the moment…when Wrap inside blocsapp a row in a blog and preview the page after upload then the blog looks good …but when I click on it and watch the single blog I haven’t space between the left side of the display ( iPad or iPhone ) …but it’s not a big problem …only a design thing 
And on another test page on the single blog site the the text and the heading have space to the left but the admin name don’t have space … doing something wrong I think …( blocs 2 and pulse )
In the next Projekt I try it with blocs 3 and see if that works …
Thanks 
Tom
Sure @tom2 - let us know how it goes in Blocs3 and if you still issues after publishing, share your link and might be a quick CSS adjustment someone will be able to help with 
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.