I now have a working Pulse gallery but would like captions underneath the thumbnails and images. I have tried entering a caption in the “enter caption here” area but this doesn’t show the caption on either the thumbnail or image.
Any help would be appreciated.
Richard
Richard - just sent you an email about this - difficult to keep up if you keep hitting all channels 
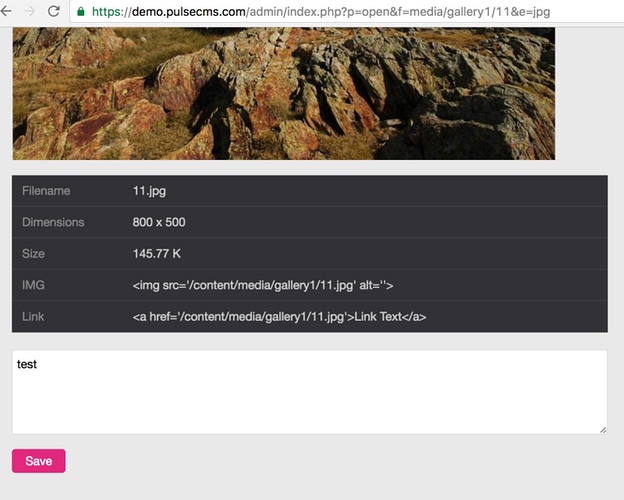
For the gallery with caption, the included gallery shows on the popup (as attached)
To show on the thumbnail I would recommend try a plugin like:
https://addons.pulsecms.com/p/ntgr
https://addons.pulsecms.com/p/flcr2
@pulsecms, i just found out that I cant have a ‘alt’ text in the front slider pictures or normal pictures is there a solution?
Thanks Sandy
@pulsecms
Michael the steps you outline were exactly what I did already so I don’t get why the captions aren’t showing.
@sandy - the ALT tag is the "title" of the image like this:
@pixelart - can you supply a link as it should be working? Thanks
@pulsecms ok understand thanks, but what about the ALT tag for slider and gallery pictures?
Here’s a link to the gallery page:
http://altography.co.uk/portfolio
Incidentally the captions don’t work within a normal Pulse page image either like your example to @sandy
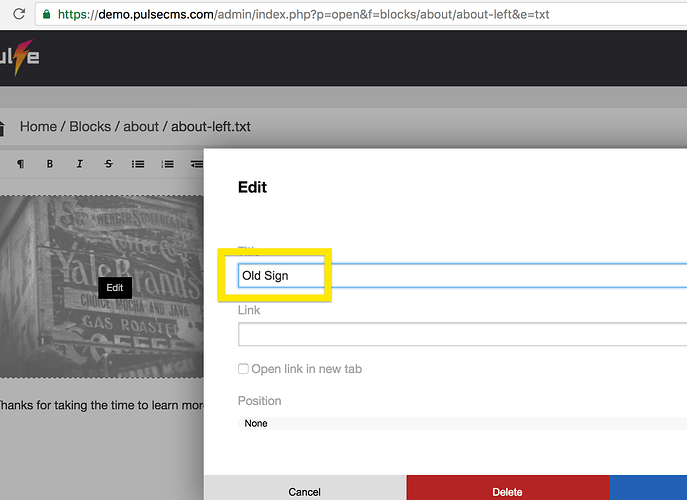
I have inserted an image in the left column and given it the caption “Siding Trees” but the caption doesn’t show:
Thanks @sandy gallery “yes”, slider “no” - we’ll add that in an update 
Thanks @pixelart - I can see it’s not adding them in code
Best thing might be to DM me login + FTP info to see if we can see what is going on! 
@pulsecms Sorry but WHERE do you add a ALT tag in your gallery? I just checked your demo and there is no possibility to do this, only Title is possible but not the ALT tag
or do need new glasses 
A quick fix to this is to edit the existing gallery plug-in to include the image caption as the alt data. It isn’t ideal as you may want these to be different but it’ll get you some SEO love (maybe).
Make a backup of the gal.php file in inc > tags and edit the original on line 42 to read;
echo "<a title=\"$t[2]\" href='$path_new$image'><img src='$path_new$image' alt=\"$t[2]\"></a>";
Save the file and reload your gallery and you should see the image caption appear in the image alt attribute.
@TimPlumb, thanks, that was a fast and easy solution, i works, I will leave it for now, but your right, better would be to have a different text in the ALT tag. Hopefully this will come in the same update to be able to have a alt tag in the slider pictures. THANKS
@TimPlumb
Tim do you have any idea why the captions aren’t showing in this gallery:
http://altography.co.uk/portfolio
Richard
Alt tag is still empty.
@instacks
There is nowhere in Pulse to input alt tags as far as I can see.
I have tried Tim’s suggestion to Sandy but it doesn’t make any difference. Maybe the problem lies with the Blocs app output.
Does Blocs now support Pulse gallery placement from the app? When I last looked at it (version 2.2 I think) it just did blocks, blog and email list placement. As Jannis (@instacks) said the captions on the images appear missing. Have you added them to the images in Pulse?
@TimPlumb
Yes they have been added in Pulse they don’t show under images in the gallery though.
@instacks
Already did that if you check further up this thread.