I need a new site to have a side menu as it will have quite a lot of links. So I found a template that will work nicely as a basis. I have not customised it yet, its as is.
So I have turned it into a template (minus the content section as yet) and I can select it from a page meta draw and it loads fine.
What does not happen though is the toggle menu hamburger does not show when I make the page smaller.
All the components are there and to sort of prove it to myself, I have put the index.html in the template folder.
It works there as it should.
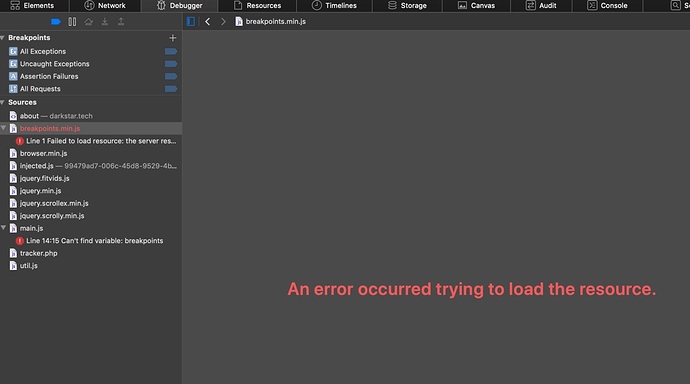
But there is something about running it as a Pulse template that is preventing the responsive menu from working.
Here is the page made from template:
https://darkstar.tech/about
and here it is as it should be:
https://darkstar.tech/template/sidebar/
I think it would make a really good basis for a Pulse template if I can get it to work and it seems fine to share all the assetts. Can anyone think of as reason its stuck?
Been at it for hours and have brain fade now