I was really looking forward to getting a new site built with builder this week but have got really stumped.
Okay so I can open the program, and drag a header, content area and footer onto the page and go ahead and preview it from the program window and there it is, a great instant responsive page.
What I am not clear about is how to turn that into a Pulse template.
I can make a bunch of pages, but not Pulse pages. I really think that we need some extended documentation on this.
Is it still in Beta? When is official release going to be?
Thanks
Great - glad you like it ![]()
Yes it's launched and you should be able to build a template with it.
Just to confirm to others also, there are a few ways to build a Pulse template:
- By hand code
- Using Blocs on the Mac
- Using RapidWeaver on the Mac
- Downloading an HTML site from places like HTML5UP and pasting / adding in Pulse tags
- Using the Builder to either export a Pulse page or as the basis for Step 4 above and paste into the Pulse template with tags
I can make a bunch of pages, but not Pulse pages. I really think that we need some extended documentation on this.
Agreed, there needs to be more videos. So far we just have this
Cheers
Thanks for your reply.
I feel that as part of a paid for product then it really needs much more documentation. It was pushed out as part of the package. Its not a shareware freebie like some software where one needs to figure it out, its actually a product that is sold.
I think it needs at least that page you showed me updated and fleshed out. Speaking of which I see no option to save as template. Only export as a theme, which of course will not actually work as a theme.
Thanks we will but the builder is actually a Free Addon - Pulse CMS is the paid for product and the Builder is a complimentary add-on (and not necessary to run Pulse). Some people will never use it as they will use Pulse by hand coding, or using Blocs or something else to make a template.
But thanks for the feedback and we’ll add more on the docs when we can.
Okay fair enough and apologies if I sounded a bit stroppy, had a frustrating day with it. If I could just figure out how to save page as a layout then I might be on course. There seems no way to do that.
Thanks
Best is when I make my own website library.
A few years ago, I bought several html web themes.
You get a lifelong update (even today = black Friday).
Here are some html topics that I use.
And many other html themes.
Check out the price and amount of pages that the topic contains.
In a few minutes, create blocks for Pulse.
You do not have to spend the whole day with a tedious job and the result no one.
It's also an inspiration to create your own plug-ins (Social Cages) and many more.
I wish you many success !!!
PS.
I just discovered it in my mail.
Thanks @IvaRo - yes it is quick to add those sorts of templates into Pulse. Glad you have found a nice workflow 
And Bootstrap is a great way to build quickly also.
No problems @jdloudon - the saving layouts is working in testing. Have you tried another browser or do you get an error to appear?
Thanks
Hello, I cannot see any option to save as template. Just save, then I can export as website.zip which contains html files and assetts folder, no way to save a layout.php - unless I have missed a crucial step somewhere,
Thanks
Hmmm - maybe this has not been applied to your account. We’ll need to look into this…
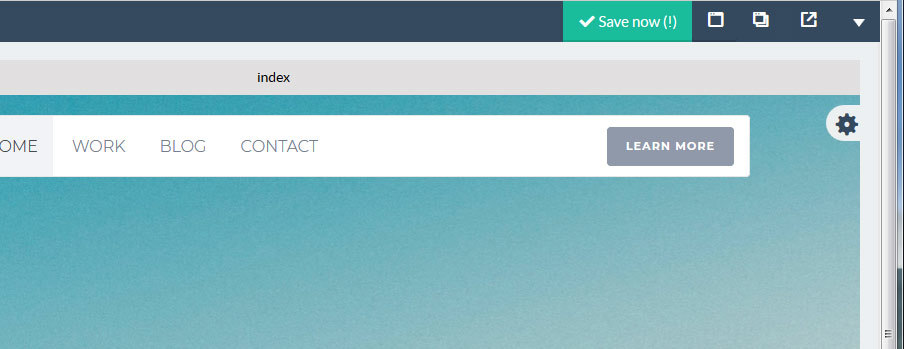
Checked the page builder again… The export button - arrow in a box pointing NE, second last on the right of the screen - should show a popup with the doctype selector. Exporting generates the zip file.
The save template is a dropdown arrow on the save button.
For the export - make sure to have added the Pulse elements to the page also as in the start up doc
There is no dropdown arrow on the save button.
So to walk through what I am doing as example:
- create empty block
- add a 50/50 grid to it
- into one side of grid drop a pulse block tag
- into other side of grid drop a different tag {{blog}} for instance
- Save - there is no option apart from Save
- Export - no option other than
clearly I am missing something or my installation is.
I have tried this in Chrome as well as Firefox so its not a browser or cache issue.
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.