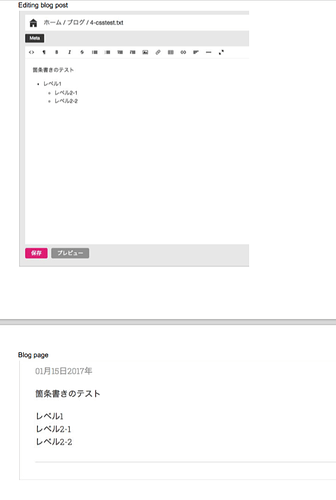
When I edit my blog post in admin mode, UL and UI
tags are rendered with mark and indent.
But after posting the blog post page does not have any marks and indent.
(See attached screenshots)
Can I modify the CSS file for blog post page?
Thanks @kunichan2016!
Yes…
You will need to add UL and LI stylings to your template style.css
Some themes have them in and some don’t. It depends on how your style your front-end template.
We’ll make sure the next Pulse default template (in Pulse 4.7) has these built in.
Thanks!
1 Like
I tried some themes ‘Manta’ and ‘Turquoise’.
And they work as I expected.
Thank you for your advise.
2 Likes
This topic was automatically closed after 2 hours. New replies are no longer allowed.