Hi all,
I hope this is a stupid question with a quick answer but…
Where can i add/change a picture teaser image as shown in the examples on installed blog posts?
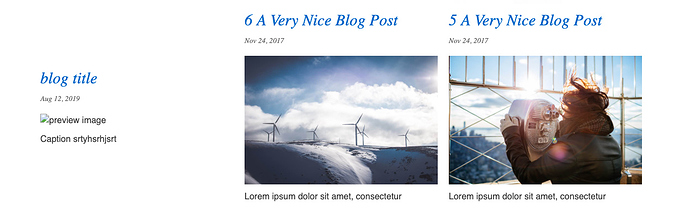
I also created a New blog entry including a Image above the text. The images gets displayed on the blog page but not when using {{recentposts_visual:“3”}} on the homepage. Example below:
The original example posts show a picture (2 on the right side). I don't know where to modify these and it doesn't display the picture when uploading a image as a header in a freshly created blog posts. (left one)
THANKS