I am looking forward to finally getting this up and running on a couple of our sites. At the moment I have difficulty in understanding how to deploy the code on the blog page to make it happen.
<!-- Facebook -->
<meta property="fb:admins" content="" />
Note that nowhere is the image or the post title picked up.
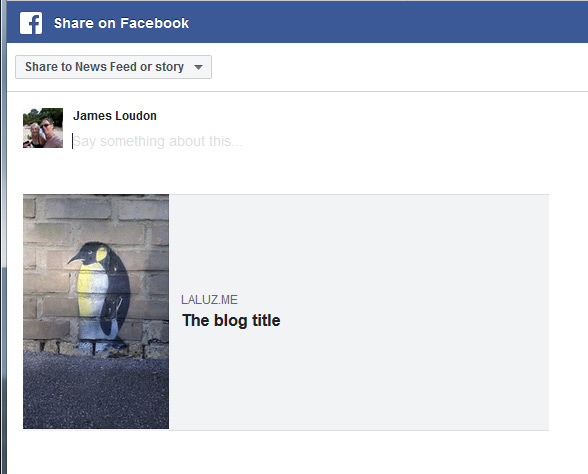
Facebook: it shares picture, but no post title or URL, just the root blogLinkedin : it generates an error page in LinkedinTwitter: shares post title of Penguin but no URL or picturePinterest: shares name only of blog post but nothing else
What needs to happen to make this work?
What is the full OGP data of the “Penguin” page?
Is this an individual blog post?
I have just done a fresh install, and haven’t changed anything, but get this kind of OGP data for the “blog-5-A-Very-Nice-Blog-Post” blog post:
<!-- Facebook -->
<meta property="fb:admins" content="" />
<meta property="fb:app_id" content="" />
<!-- Open Graph meta data -->
<meta property="og:title" content="The blog title" />
<meta property="og:type" content="article" />
<meta property="og:url" content="http://localhost:8888/pulsecms5-test2/blog-5-A-Very-Nice-Blog-Post" />
<meta property="og:description" content="" />
<meta property="og:site_name" content="Pulse CMS 5.3.3" />
<meta property="og:image" content="http://localhost:8888/pulsecms5-test2/content/media/featured_images/5.jpg" />
<meta name="og:image:width" content="1200" />
<meta name="og:image:height" content="800" />
<!-- Schema.org meta data -->
<meta itemprop="name" content="The blog title" />
<meta name="description" content="" />
<meta property="image" content="http://localhost:8888/pulsecms5-test2/content/media/featured_images/5.jpg" />
<meta name="og:image:width" content="1200" />
<meta name="og:image:height" content="800" />
<link rel="canonical" href="http://localhost:8888/pulsecms5-test2/blog-5-A-Very-Nice-Blog-Post" />
<meta property="article:published_time" content="01/05/2019 08:14:08" />
<meta property="article:modified_time" content="01/04/2019 16:52:54" />
<!-- Twitter card meta data -->
<meta name="twitter:url" content="http://localhost:8888/pulsecms5-test2/blog-5-A-Very-Nice-Blog-Post" />
<meta name="twitter:card" content="summary" />
<meta name="twitter:creator" content="" />
<meta name="twitter:site" content="" />
<meta name="twitter:title" content="The blog title" />
<meta name="twitter:description" content="" />
<meta name="twitter:image" content="http://localhost:8888/pulsecms5-test2/content/media/featured_images/5.jpg" />
That looks similar to what I have on this page:http://www.laluz.me/news-20190319130140006-Penguin
I note that you are using 5.3.3
If you share that post what image do you get?
The image isn't showing the image from featured image but rather the pulse banner... the "OGP default image" in settings
When I share I get "content/media/featured_images/5.jpg" which is auto detecting.
We need to do more testing on this to find out why yours is not being populated with your Penguin content image.
I have deleted the default OGP image path in settings and its still showing the Pulse logo when I share. Maybe its a cache thing - dunno. I have deleted the content of pulsecore/storage/cache/84600 but it doesnt help.
Thanks - we'll do more testing on this and see if it's cache related or something else.
system
May 21, 2019, 12:21am
7
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.
Pulse 5.3.3 will have an improvement for this:
Featured image in Blog with social share - improvement to only show image OGP meta tags if there is a featured image or image within a blog post
Thanks!